
仮説検証によって不確実性を倒す。成功と失敗の事例紹介
PMの小沼です。
新卒でReproに入社して研究開発チームに携わり、2021年9月にPMとしてnoteに入社しました。
前職の経験を活かして、noteでは機械学習を用いた開発を行うコンテンツマッチングチームに所属しています。ちなみにkaggle(※)を趣味で触っていてランクはexpertです。
※ kaggle:機械学習に携わる人が集まるコミュニティ。企業や研究者が提示した課題に対して、コンペ形式で分析モデルを提出することができる。

今日の発表では、私たちのチームが倒した不確実性について話していきます。
開発を進めるときに、目的に沿った仮説を立ててから実行していくことがあると思います。例えば、「クリック数が低いのは文字のサイズが小さいからだ」のように。
しかし、その最初に立てた仮説が必ずしも正しいとは限りません。検証や効果測定などを踏まえて仮説の不確実性を下げていくことで、目的に正しく向かっていくことができます。
私たちのチームも試行錯誤しながら日々仮説と検証を繰り返しています。今日は実際にチームで取り組んだ仮説検証の中での、成功事例と失敗事例についてそれぞれ紹介していきます。
※ この記事は、note社内で行われたLTを再編集した内容になります
不確実性を減らすために、仮説検証と機能改修を繰り返す

前提として、私が所属しているコンテンツマッチングチームの取り組みについてざっくりと説明します。
コンテンツマッチングチームでは現在、ログインしたときに表示されるホームタイムライン(note.com/)のリニューアルを行っています。
現在のホームタイムラインは、フォローしているコンテンツが主に流れてくる状態です。しかし、リニューアル後は加えてユーザーごとの興味によってコンテンツを見つけやすい形を目指しています。
私のホームタイムラインでは、『デスクツアー』や『プロダクトマネージャー』などnoteでよく読むカテゴリが表示されるようになります。
▼新しいホームタイムラインについて

そもそも私たちの目的は、「ホームタイムラインを通して新しい記事と出会うことができ、コンテンツやクリエイターをどんどん好きになるシステム」を実現することです。
不確実性が多い状態では、ユーザーに適切なコンテンツを届けるための指針がありません。不確実性を減らすために、仮説検証と機能改修を日々繰り返す必要があるのです。
実験を行う前に、『仮説』、『検証内容』、『検証結果』、『得られた学び』を想像する
先ほども説明しましたが、ホームタイムラインを新しく開発する理由は、「ユーザーがより興味関心のある記事に出会えるようにするため」です。
私が入社したときにはすでにホームタイムラインの改修は始まっていました。しかし、そのときには多くの不確実性がありました。
「ユーザーの興味ってそもそもなんなのか?」
「UIをどうやって変えるのが適切なのか?」
「公序良俗に反していないかの判断基準は?」
「そもそも根本的にユーザーはnoteで興味のある記事読みたいって本当?」
などなど、検証すべきことが山積みな状態だったのです。

画像に表示されているのは、不確実性を倒すために取り組んできたことの一例です。
UIの実現性について話し合ったり、レコメンドの手法を調査したり、ABテストを実施したりするなど、様々な角度で検証を重ねました。

実験をする前には、『仮説』、『検証内容』、『検証結果』、『得られた学び』を想像することが大事だと私は考えています。
「Aの検証をすれば、Bの結果が得られて、Cの学びが得られる」というあたりをつけることで、仮説検証の目的が明確になります。
成功事例:既存カテゴリを活用したABテスト
では、ここからnoteのホームタイムラインの仮説検証を行った際の、成功事例と失敗事例についてそれぞれ紹介していきます。

まずは、成功事例として、カテゴリ名のABテストを行った検証を紹介します。
ホームタイムラインを改修するときにCXOの深津さんから、
「既存のカテゴリ名よりも具体的なカテゴリ名を表示した方がいいのでは?」
という提案がありました。
『フード』という大枠のカテゴリ名ではなく、『ラーメン』や『焼き肉』のように詳細で具体的な内容にする改修です。たしかに聞いただけでクリック率があがる効果はありそうに思えますが、本当にその提案が正しいのかどうかは不確実です。

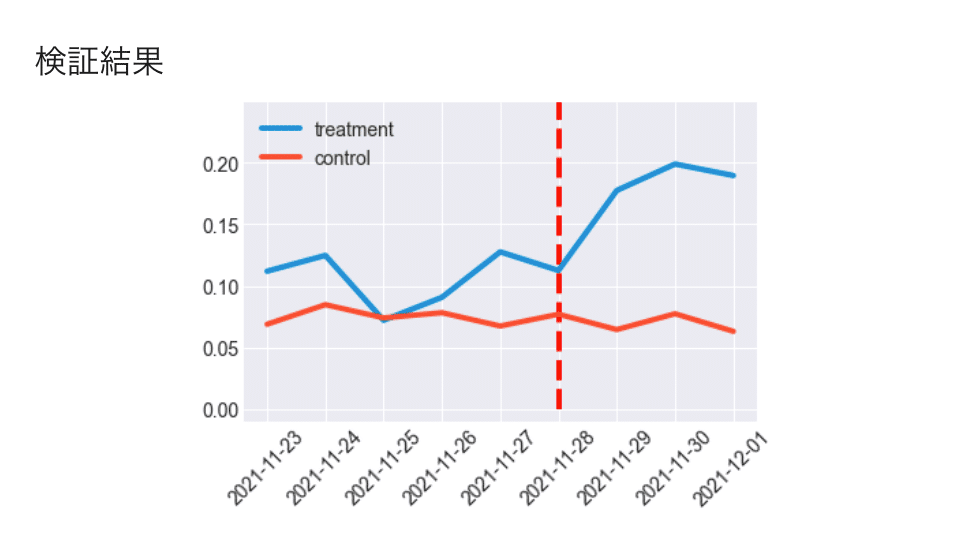
「カテゴリ名を具体的にした方がクリック率が上がる」という仮説を検証するために、ABテストを行うことにしました。
画像だけでは効果検証としては不足していますが、数値としてクリック率があがったことはわかるかと思います。深津さんの提案が正しかったと判断できる結果です。

ABテストによって、「具体的なカテゴリ名はクリックされやすい」という確証が得られたため、施策を進めてもいいという判断ができます。
ABテストによる効果検証は誰にでもわかりやすかったので、実施してよかったと思っています。
失敗事例:ユーザーインタビューによるUIのプロトタイプ検証
では次は、ユーザーインタビューによる失敗事例について紹介していきます。
新しいホームタイムラインの理想を実現するために、デザイナーの松下さんにはたくさんのデザインを考えてもらいました。
案がたくさんあるのはいいことですが、逆にどれを実装するべきか迷ってしまいます。
そこで、ユーザーインタビューでプロトタイプを実際に触ってもらって、意見を聞いてみることにしました。

先ほどのABテストと同じく、「既存のカテゴリより具体的なカテゴリの方がユーザが興味を持ちやすい」という仮説は同じです。その仮説をデザインなどの見た目に落とし込んで検証してみることにしました。
また、余談ですが、今回の検証ではスプレッドシートとFigmaを利用してプロトタイプを作成しました。既存のやり方では、画面の実装をしてサーバーにデプロイする必要があり、手間がかかってしまうためです。


しかし、このユーザーインタビューによる検証は失敗でした。
先ほど紹介したABテストでは数値による違いがでていてわかりやすかったのですが、ユーザーテストは意見にバラツキがあり、明確な比較を行うことができませんでした。
ユーザーテスト自体が悪いというわけではなく、私のやり方が良くなかったと反省しています。
協力してもらった方たちも、「このインタビューで何がわかるの?」と思っていたかもしれません(笑)

ユーザーインタビューで定量的な判断は難しかったのですが、少ないサンプルの中でユーザーに興味のあるUIをいくつかに絞ることはできました。
結論としては、GAFAが推奨しているUIに従うのがいいだろうということがわかりました。
仮説検証は得られる結果を想像する
今回の発表では、成功事例と失敗事例をそれぞれ紹介しました。実験は当然ですが失敗することもあります。そもそも不確実性を倒すための、仮説検証のやり方が間違っていることもあるでしょう。

私は『デザイン・リサーチの教科書』を何度も読み返しているのですが、その中でも特にこの図が好きです。
横軸がプロトタイピングにかかった時間で、縦軸が実際にプロダクトアウトしたときの抽象度を示しています。「右上だから良い」「左下だから悪い」という意味ではありません。
左下だと早い時間で抽象的なフィードバックが得られ、右上は実際のプロダクトに近い具体的な結果が得られることを示しています。
今日の発表で言えば、成功事例のABテストが右上、失敗事例であるユーザーテストが左下です。実行している仮説検証が図のどこに位置しているのかを把握しておくと、目的が明確になるでしょう。
検証を行うときには、以下を頭に入れておくといいかもしれません。
自分が知りたい仮説はどんな手段をとる必要があるのか
手段から得られる結論の抽象度
結果から得られる期待値
得られる結果を想像して仮説検証をしていくことで、より精度の高い検証が行えるようになり、結果としてよりよりプロダクトになっていきます。
今回のホームタイムラインの改修では、『仮説』、『検証内容』、『検証結果』、『得られた学び』を想像しながら実行できたので、自分としても学びが多くて良かったと実感しています。

