
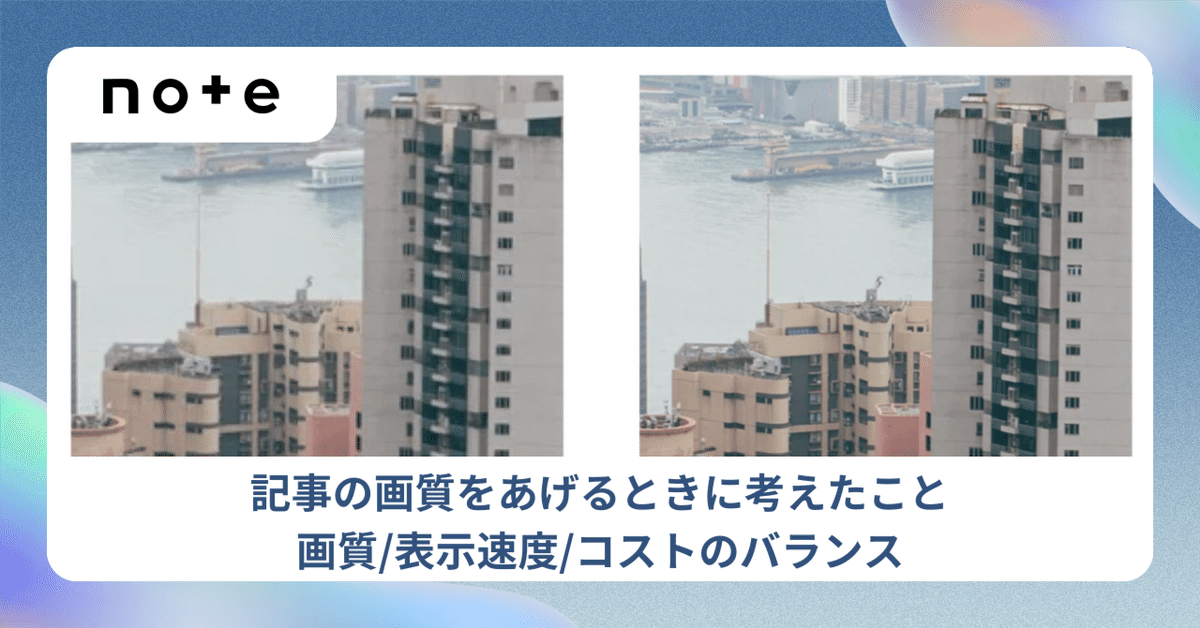
noteの記事の画質をあげるときに考えたこと - 画質/表示速度/コストのバランス
noteの記事の画像拡大時のアップデートを実施しました。このアップデートにより、クリエイターに高品質な画像体験を提供できるようになりました。
この記事では、画質を向上させるために考慮した点をまとめていきたいと思います。画質向上は数値を上げるだけではなく、慎重に検討する必要があるのです。
主な改善点
画像拡大時の画質を次のように改善しました。
圧縮品質を85から90に
最大解像度を2000×2000pxから4000×4000pxに
品質を85にしていたのは、Googleが推奨する画質であったためです。85は画質とファイルサイズのバランスが最も良いのですが、画像拡大時は画質を優先するために90まで上げることにしました。
これらの改善により、画像を拡大表示した際により鮮明な画像にすることができました。特に、写真やイラストを扱うクリエイターにとっては、大きな画質向上を実感していただけるはずです。
バランスの取れた最適化
画質の向上は、単純に数値を上げれば良いというものではありません。
すべての画像で必ずしも最高画質である必要はなく、むしろ適切に最適化された画像を使用することで、ページの読み込み速度を向上させ、ユーザー体験を全体的に改善することができます。次の3つの要素のバランスを慎重に検討しました。
画質
表示速度
コスト(ファイルサイズ、データ転送量)
これらの要素を総合的に考慮し最適なバランスを追求しました。圧縮品質を90に、最大解像度を4000×4000pxに設定することで、画質を向上させつつ、許容可能な範囲でのファイルサイズ増加に抑えることができました。
まとめ
このアップデートは、写真やイラストを扱うクリエイターに高品質な画像体験を提供し、同時にページの読み込み速度やユーザー体験全体の改善にも配慮したバランスの取れた最適化となりました。
今後も、クリエイターの多様性に応じて、継続的に改善を重ねていく予定です。
▼noteの技術記事がもっと読みたい方はこちら

