
note / hey / ANDPADが抱えるデザインシステム導入の知見と課題 - 『デザインシステム構築のリアルな裏側』イベントレポ
サービスの成長と比例するように、プロダクトのデザインやUXの一貫性が保たれなくなっていくことがあります。
社内のエンジニアやデザイナーが増加することで共通認識が曖昧になり、プロダクトが増えることで組織が分断されるためです。
サービス全体の一貫性を保ちながら開発を進めていけるように、近年ではデザインシステムの導入を進めている企業が増加しています。
Smart HRのデザインシステム
note社でもデザインシステムの導入・運用に取り組んでいる最中です。導入に伴い新たにUXエンジニアのポジションも設立し、積極的に運用を進めています。
しかし、デザインシステムの導入・運用は容易ではありません。企業やプロダクトによって様々な壁が立ちはだかります。
そんなデザインシステムの導入・運用の知見を共有する場として、note / hey / ANDPADで合同イベントを開催しました。
「デザインシステムの導入成功事例」ではなく、現時点でのそれぞれの苦しみや悩みをリアルタイムで共有する貴重な機会になりました。connpassの応募者数は700人を超えており、デザインシステムへの関心が広がっていることが伺えました。
▲イベントの内容はYouTubeのアーカイブですべて閲覧できます。
イベントはすべてYouTube上で閲覧できるため、この記事ではみどころをピックアップしていくつか紹介していきます。
また、イベント中では答えきれなかったnote社への質問にも回答いたします。
3社の共通点は「走りながらつくっていく」「70点でいいからだす」こと

「デザインシステムの導入」と聞くと、原則やドキュメントをガッチリと最初に用意して進めていくことを想像する方もいるかもしれません。
しかし、noteでは「未完成の状態で進めていくこと」こそ重要だと考えています。走りながら進めていくことで実際の開発とのズレが少なくなり、プロダクトに合ったデザインシステムになっていくためです。
また、完成されてしまったシステムはだんだんと触らなくなっていく恐れがあります。議論を重ねてアップデートしていく中で、デザインシステムを文化として根付かせていくことこそが重要だと考えています。
そのため、noteのデザインシステムには「まずは70点を目指す」ことを原則に取り入れているのです。


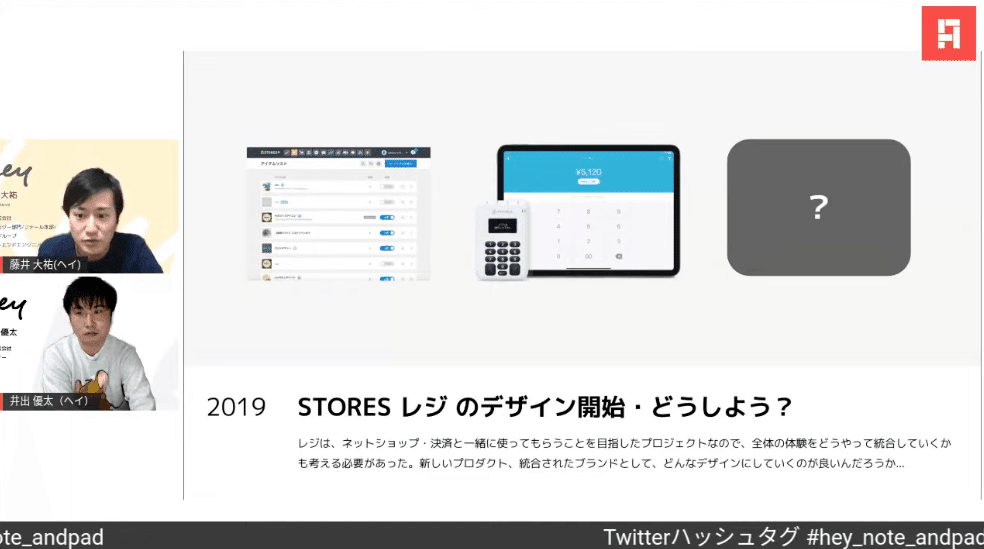
noteと同じく、heyやANDPADにも共通していたのは、「走りながらデザインシステムをつくる」という点でした。
当然ですが、デザインシステムを構築している間にも、プロジェクトは着々と進行し、開発は進んでいきます。現場のエンジニアやデザイナーとすり合わせながら進めていくことが、導入の一つのポイントなのでしょう。
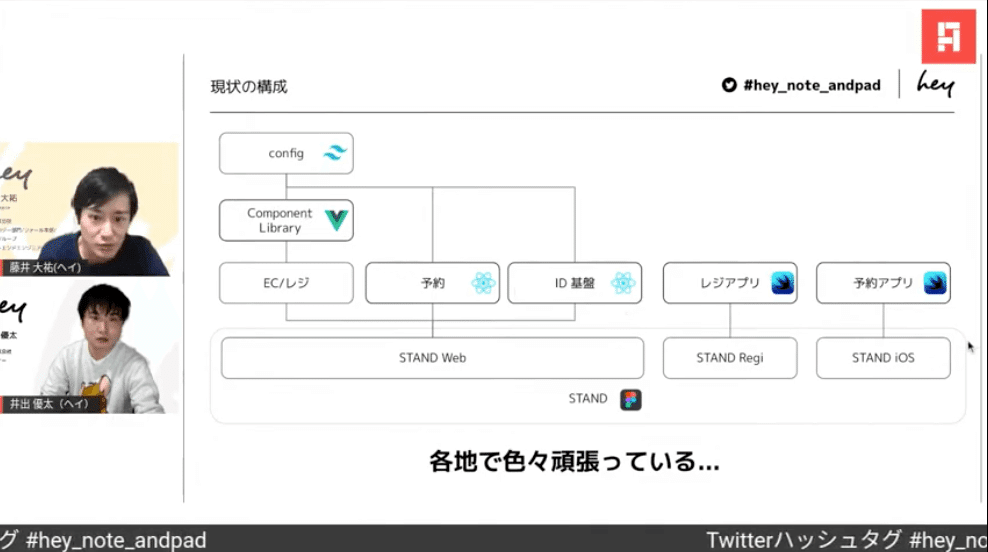
初公開となったheyのデザインシステム 『STAND』
今回のイベント内でheyのデザインシステム名が初めて公に発表されました。

『STAND』は、「商売を支える意味でのstand by」「『コーヒースタンド』などの小さなお店も含めたすべてのお店を巻き込んでいく」「将来のデジタル化を支援するスタンダードになる」などの意味合いが含まれています。

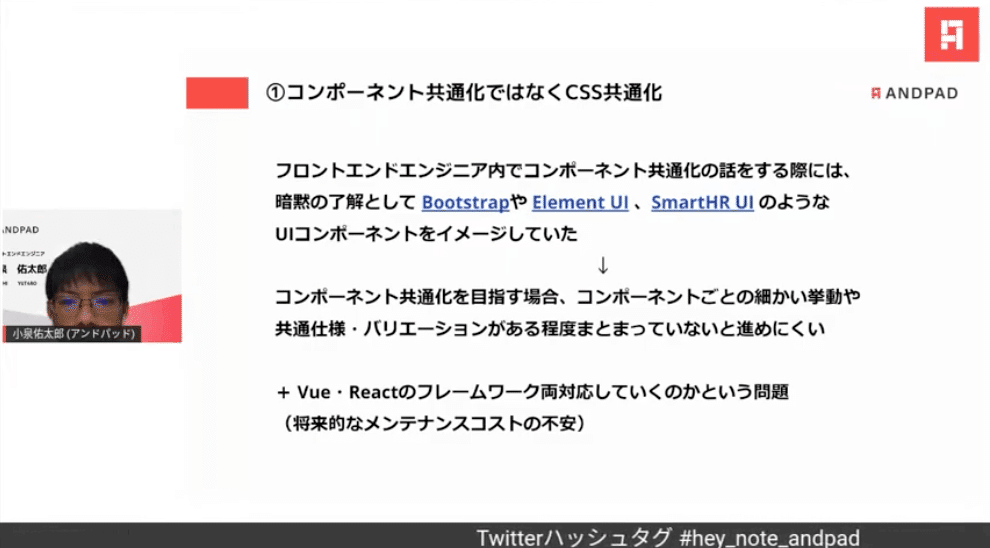
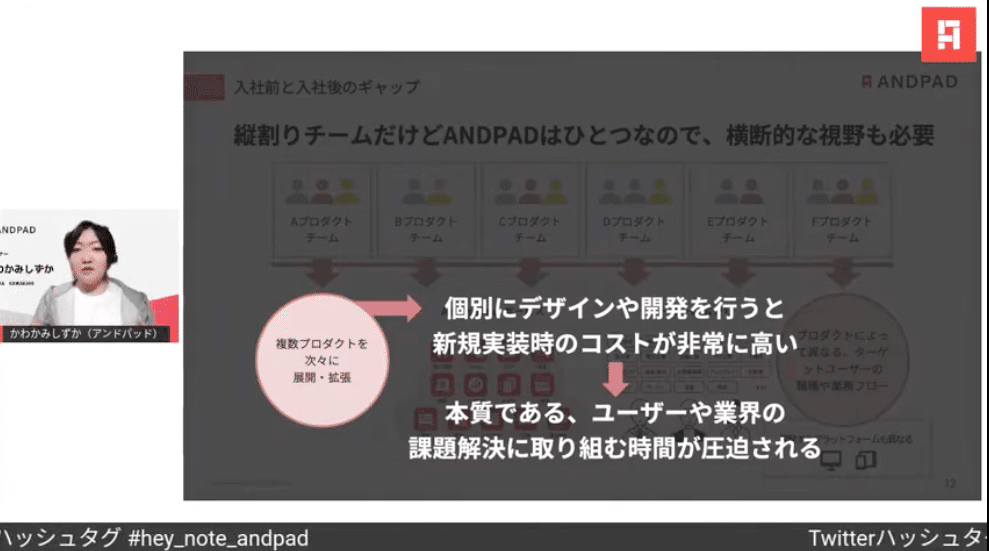
複数プロダクトを抱えているとデザインシステム導入の難易度が高くなる

複数プロダクトを抱えている企業においては、デザインシステムの導入は容易ではありません。
それぞれのチームで独自に進めている文化や開発思想があり、使用されている技術要素も様々です。それらをまとめてデザインシステムで解決するのは難しいでしょう。

FigmaとGitHubを連携をし、デザインとコードを同期させる
noteの発表の中で特に反響が大きかったのは、FigmaとGitHubによる連携でした。これらはデザイナーとエンジニアの距離を縮めるため、UXエンジニアのuto-usuiさんが進めている施策です。

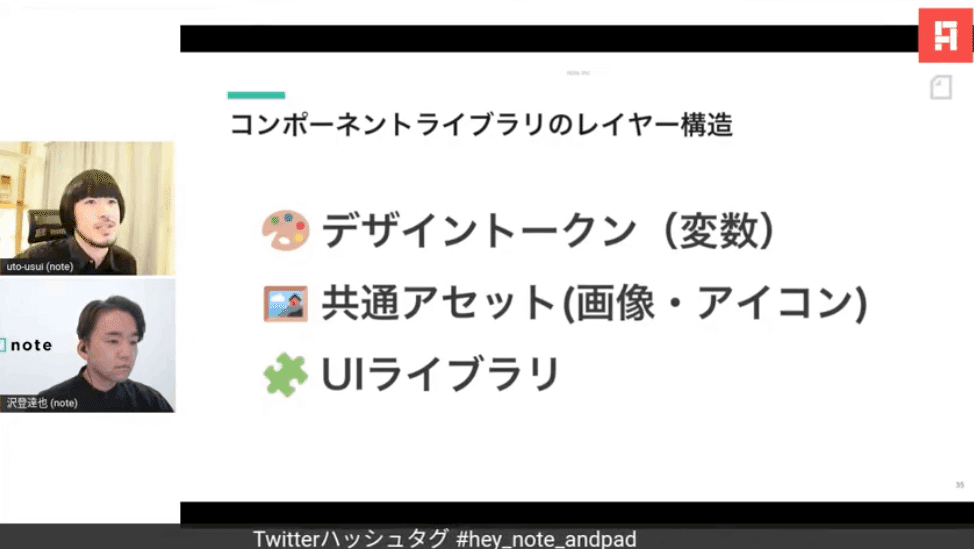
まず、noteのデザインシステムでは、「デザイントークン」「共通アセット」「UIライブラリ」の3層にわけてライブラリの構築を進めています。
デザイントークン
変数のセット
デザインのIDを持つ
共通アセット
画像やアイコンなどの共通アセット類
UIライブラリ
画像を構成するコンポーネント
これらのコンポーネントで使用している変数や画像などを、FigmaとGitHubで連携して管理を行っています。

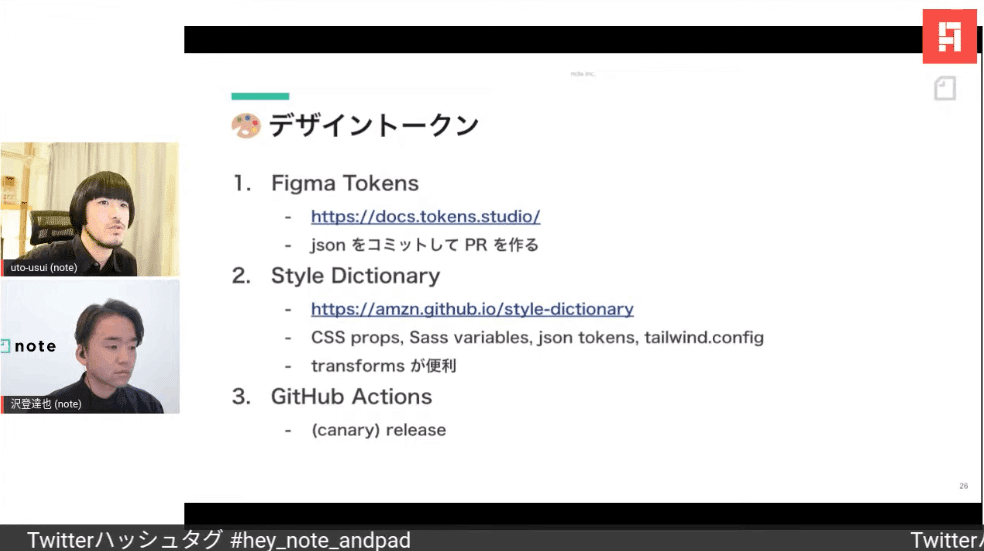
デザイントークンでは、CSSのカスタムプロパティやSaaSの変数などをJSONとして保存しています。プラグインであるFigma Tokensを利用して、JSONを変更したプルリクを作成します。

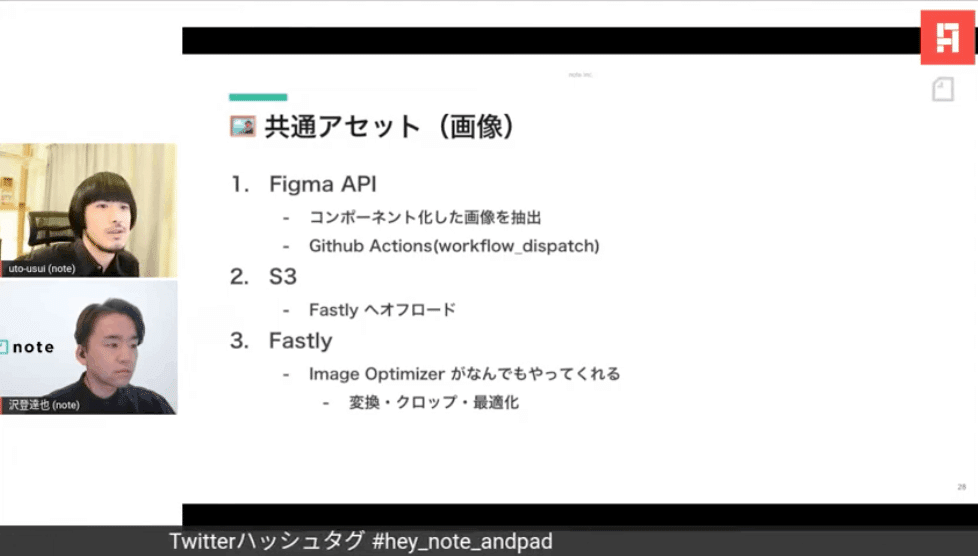
画像はFigma上でコンポーネント化し、APIを利用してGitHub ActionsでS3にアップロードしています。
noteではS3の画像はFastlyへオフロードされる仕組みであるため、変換やクロップなどの処理はURLにパラメータを付与するだけで行うことができます。

これらの自動化を行うことで、デザイナーはコードを気にせずにFigmaを更新することができます。まさに、「デザインとコードが同期された」と言えるでしょう。
もちろん、この仕組み自体はまだまだ発展途上であり、これからさらにuto-usuiさんが便利にしていく予定です。

イベント中にあった質問への回答
ここからはイベント中にあったnoteへの質問に対して、返答できなかったものもあるため、一問一答形式で回答させていただきます。
Q. デザインシステムの構築、運用、アップデート、それぞれのフェーズにおいて気をつけるべきポイントがあれば教えてください。
A. スライドでも触れていましたが、段階的に作っていくのがいいのかなと思います、抽象的なデザイントークン(スタイル)からはじめていくとか、Tailwind を入れてみるとか。ひとつのデザインリソースからあらゆるサービスに配れるように自動化しておくとテンションも上がって気持ちいいです。
Q. noteさんNuxt化も進んでいると拝見しましたが、そのような技術的なアップデートとデザインシステム導入でバッティングなどしませんでしたか?
A. Nuxt3に移行することが難しかったので、React化を進めていて、ReactとVueを横断したいものはSvelteで解決しています。SSRを最低限にするという話もあって、そうなるとWebComponentsも採用しやすいかなと思っています。
Q. デザインエンジニア、UXエンジニアをよく聞くけど、noteさんがUXエンジニアのポジションを設定した経緯が知りたい
スタイリングやマークアップをデザイナーがやっていた
エンジニアがやっていく、だけど得意な方もいればそうじゃない人もいるのでそこをレビューしたりコミットしていく人が必要だったので、そのあたりの辛さを解決するために手を挙げた。
UX の一貫性を確保して、ユーザーと信頼関係を作っていく
デザイナーやエンジニアのコミュニケーションを仕組み化して、クリエイティブの摩擦を無くす(デザインシステム構築やdesign ops)
アイデンティティの一貫性と品質を仕組み化して、みんながユーザーとのコミュニケーションで信頼を築けるようにする
デザインシステムに終わりはない
デザインシステムに終わりはありません。今回のイベントを通じて、それぞれの企業でそれぞれの課題が山積みであることがわかりました。
今回、3社が発表したデザインシステムが、別のプロダクトでフィットするとは限りません。むしろ、うまく機能しないケースの方が多いでしょう。
企業の体制や技術選定、サービスの規模、組織の人数……などなど、デザインシステムの仕様は様々な要素に左右されます。むしろ、導入をしない方が進めやすいプロダクトもあるかもしれません。自分たちにあった形を模索しながら並行してプロダクトを進めていくことが、デザインシステムを育てていく一番の近道なのでしょう。



note、hey、ANDPADの3社ともに課題は山積みです。デザインシステムを完成させるエンジニア / デザイナーをそれぞれの企業で募集しています。興味がある方は、ぜひご応募いただければと思います。
noteに興味を持っていただけた方は、こちらのフォームからカジュアル面談にお申し込みください。お会いできることを楽しみにしています!
▼エンジニアの記事をもっと読む
▼noteで働くことに興味のある方はこちら

