
「つくった人、天才ですやん」 - リサーチと開発のサイクルによるエディタの大幅なアクセシビリティ向上
みなさんがnoteで利用しているエディタ(=記事の編集画面)のアクセシビリティが大幅に向上しました 🎉
※ 改修対象は2021年に公開された新エディタになります

具体的には、キーボードのみで操作可能にしつつ、スクリーンリーダー(=画面を音声だけで操作するための支援技術)で適切に読みあげる改修を行いました。
キーボード操作を改修することはアクセシビリティの向上だけではなく、様々なユーザーのユーザビリティ向上にもつながっています。
以下は、キーボード改修を必要とするユーザーの一例です。
普通の人でも、キーボード入力中にマウスに持ち替えたくない
手が震えるので、マウスよりもキーボード操作のほうが使いやすい
手を動かしにくく、キーボードとマウスの行き来が負担になる
片手のみが使える人がマウスでスクリーンキーボードを使う方法を選ぶ場合、ツールバーやメニュー側にマウスカーソルを持っていくのが面倒な時がある
スクリーンリーダーを使用している場合、キーボードのみでの操作が必要になる
今回の改修でキーボード操作が向上したことにより、noteで創作ができるユーザーがさらに増えたと実感しています。
エディタのアクセシビリティ向上を実現した開発体制
エディタの大幅なアクセシビリティ向上は、開発とユーザーリサーチのサイクルで改修を行っています。
アクセシビリティ向上において、ユーザーリサーチは大切な役割を担っています。その理由は、アクセシビリティが本当に向上したのかどうかは開発者にはわからないためです。

アクセシビリティ向上は、「開発者が改善したと思っていても、本当に使えるようになったかはユーザーに試してもらうまで確証は持てない」という難しさがあります。我々は日常的にアクセシビリティを必要とする状況で操作しておらず、当事者ではないためです。
そのため、ユーザーリサーチを実施し、実際の体験を聞くことが必要になってくるのです。

noteでは、ユーザーリサーチと開発のサイクルを回すことで、実際の体験に寄り添った改修を進めていくことができました。
エディタのアクセシビリティを向上したことで、実際にインタビューをした方からも、
「つくった人天才ですやん」
「僕が言おうと思っていたことが全部改善されています」
など、うれしい評価をいただけるようにもなりました。地道に開発を続けてきた結果が実を結んだ瞬間です。
では、実際にどのようにエディタのアクセシビリティ向上をしたのか、「ユーザリサーチ」と「開発」のそれぞれの視点から説明していきます。
ユーザーリサーチで得られた知見と、ユーザーの熱量の実感

2020年にnote株式会社に新卒でデザイナーとして入社。2021年9月に社内でUXリサーチチームを立ち上げ、UXリサーチの実施と社内浸透に取り組む。 noteのアクセシビリティチームでもUXリサーチを担当し、障害当事者へのユーザーインタビューを実施している。(note / twitter )
noteでは、(アクセシビリティに限らず)ユーザーの声を直接聞く機会を増やすべく、デザイナー兼UXリサーチャーの仙田さんが牽引して2022年にUXリサーチチームを立ち上げました。
ユーザーリサーチによって改善された機能の一例を紹介します。

noteのアカウント設定画面の左サイドバーには、現在表示されているページがわかるように強調表示がされます。
もともとは、強調表示として文字が緑色になる仕様だったのですが、ユーザーリサーチを行ったあとに黒色の縦線が表示されるように変更しました。
ユーザーリサーチを行ったことで、色覚特性のある方には緑色の文字が見えづらいことがわかったのです。
私たちが便利だと思っていた機能は、人によっては視認することすらできていなかったのです。

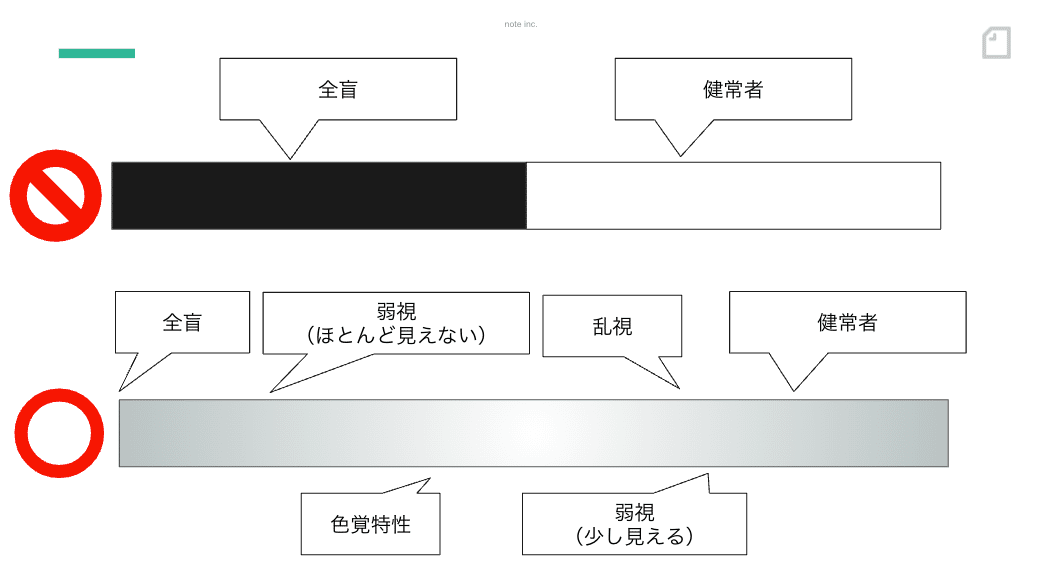
視覚障害=全盲というわけではなく、多種多様な状況を理解することができる。
また、ユーザーリサーチを実施してわかるのは、機能改修の方向性だけではありません。
当事者から話を聞くことで、個々が持つ特有の悩みや感情、障害者の現実など様々な事象が見えてきます。アクセシビリティ向上は黒と白に分かれた極端な世界ではなく、グラデーションのように多種多様な世界なのだと自覚することができます。
自分自身に新たな視点が見つかり、アクセシビリティ向上の本質を垣間見ることができるのです。

さらに、当事者の熱量を間近で感じられるのもユーザーリサーチの一つの特徴です。
UXリサーチャーの仙田さんは、アクセシビリティ向上のインタビューを行う度にユーザーの熱量に驚くそうです。
仙田
「アクセシビリティの浸透を心から願っていることが、インタビューをしたみなさんから伝わってきます。一人ひとりの熱量が本当に高くて毎回驚きます。『自分たちで世界を変えていく』という想いを感じて、より努力しようと前向きになれます」
ここまで話を聞くと、ユーザーリサーチは利点ばかりだと感じるかもしれません。しかし、社内にインタビューを活かす下地がなければ、開発サイクルは回らないでしょう。
仙田さんはユーザーリサーチを続けていく中で、「noteだからこそインタビューを活かせる」と実感できたそうです。
そもそも、アクセシビリティ向上への理解がなければ、ユーザーリサーチで得た意見に誰も見向きもしないかもしれません。アクセシビリティ向上よりも、他の施策の方が重要だと位置づけられてしまうからです。
noteでは、アクセシビリティ向上を社内に浸透させるために、昨年よりアクセシビリティチームが働きかけていました。社内にすでに、アクセシビリティ向上の理解が高まっていたのです。インタビューを活かせる風土ができあがっていました。
アクセシビリティ向上も、ユーザーリサーチも、社内への地道な浸透を心がけてきたからこそ、今のサイクルが実現できているのです。点と点が線になり、今の組織体制になりました。
アクセシビリティ向上の開発には前例も正解もない
ユーザーリサーチによって改善の方向性が見えたとしても、アクセシビリティ向上は一筋縄ではいきません。
今回のnoteのエディタ開発では、アクセシビリティ向上の前例がない改修ばかりだったため、手探りで施行していきました。特に、スクリーンリーダーへの対応は試行錯誤の連続でした。

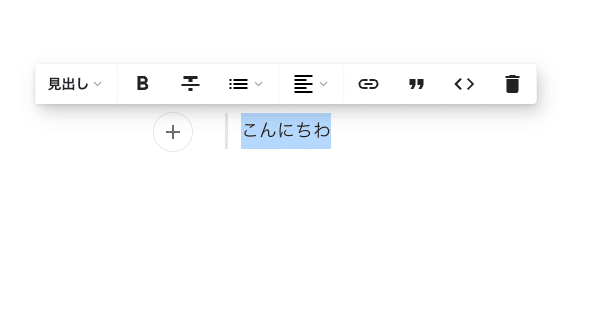
現在のエディタでは、スクリーンリーダーを使用した状態で文字選択をすると、「tabキーでツールバーに移動」と音声読み上げがされます。
この読み上げは、隠れたメニューが表示されたことを全盲のユーザーが認知できるように行っています。
「tabキーでツールバーに移動」という音声読み上げの実装は、一見すると簡単な改修に思えるかもしれません。
しかし、スクリーンリーダーへの対応は単純な改修ではありません。対応が不足していれば操作ができませんし、過剰に説明しすぎれば操作の邪魔になってしまいます。
以下は、アクセシビリティ開発を行う流れの一例です。
ユーザーインタビューによって、不便な機能を洗い出す
チェックリストを活用して、機能として足りない部分を確認する
複数の改修案を出す
エンジニアがそれらの案をすべて実装する
検証環境で操作を確認する
触って良かった機能からさらに案を出す
(4〜6を繰り返す)
リリースする
ユーザーインタビューで操作性を確認する
スクリーンリーダーへの対応は、様々な改修案と開発の繰り返しでした。
エディタ開発チームのエンジニアは、スクリーンリーダーで意図通り読み上げられるようにする開発について、「noteの画面を見たことがない人に、口頭だけで操作やデザインを説明をするのと同じなので難しい」と話していました。
ただし、アクセシビリティの向上だけを強く意識しすぎて、サービスの根本にあるデザインや利便性への意識がおろそかになるのは避けなければなりません。あくまでアクセシビリティとユーザビリティの両立を目指して開発を続けていくことが大切です。
そもそもエディタでキーボード操作を強化したのも、アクセシビリティのためだけではありません。もともと、「ツールバーやメニューもキーボードで操作できると便利」という改修案があり、そこにアクセシビリティを考慮して開発を進めただけなのです。
「アクセシビリティ向上をすること」は、多くの場合「ユーザビリティを向上すること」にもつながるのです。
「だれもが使える」の先の「だれもが使いやすく」へ

ユーザーリサーチと改修を繰り返すことによって、noteのエディタは大幅に改善することができました。
冒頭でも伝えたとおり、ユーザーインタビューの中で、「つくった人、天才ですやん」「僕が言おうと思っていたことが全部改善されています」など、エディタを褒めていただけるようにもなりました。
ユーザーリサーチと開発のサイクルを回し、細かく議論を積み重ねてきたことが成果となって現れた瞬間です。この感動も、インタビューを行っていなければ得られなかったでしょう。インタビューで褒めていただけたときは、チームとしてもさらに熱量が高まった瞬間でした。
社内での文化の浸透が大事
アクセシビリティ向上を社内で1人で行っていくのは現実的ではありません。全員がアクセシビリティを意識していなければ、新しい機能が出る度にアクセシビリティが低下してしまうこともありえるでしょう。1人で進めるのではなく、社内に文化として浸透させていくことが大切です。
社内への浸透は、ユーザーリサーチにも同じことが言えます。UXリサーチャーの仙田さんは、「自分がいなくてもインタビューが回る仕組みをつくる」ことを課題として挙げていました。
社内の様々な人がインタビューに関わることで、アクセシビリティを自分ごと化できるようになり、さらなる向上を目指していけるからです。

note社内でもアクセシビリティについての意識は、少しずつ広まっています。
アクセシビリティチームが事細かに指示をしなくても、エンジニアはアクセシビリティを考慮したプルリクを作成し、デザイナーは各自で色味を考慮して調整してくれています。
それぞれがアクセシビリティを意識することこそが、本質的なアクセシビリティ向上と言えるでしょう。
「世界中のすべての人が使える」というのは難しいかもしれませんが、「なるべく多くの人が使える」に近づけることができるとは考えています。
noteのアクセシビリティプロジェクトはまだまだ始まったばかりです。
「だれもが創作をはじめ、続けられるようにする。」というnoteのミッションを達成するためにも、ユーザーリサーチと開発のサイクルを回して、アクセシビリティ向上を続けていきます。
▼アクセシビリティ開発に興味がある方はこちら
▼note社のアクセシビリティ施策についてはこちら
▼さらにエンジニアの記事を読みたい方はこちら
Text by megaya

